Markdown in Scrivener’s Project Notes Try This. If you’d like to learn markdown, but you’re not convinced that it’s easy, try this guided, step-by-step interactive tutorial. I dare you to say it’s hard after trying this tutorial. You can use rich text or Markdown to format your document—though rich text is the default. If you write in Markdown, just make sure to MultiMarkdown export options in Scrivener's Compile screen. You'll find a wide number of Scrivener templates online—as well as a handful you can choose from when making a new Scrivener project. Click the 'compile' button in your Scrivener toolbar or click File Compile. For the 'Format as' dropdown menu, leave it as 'Custom.' In the 'Compile For' dropdown menu, choose one of the.doc.docx, or.rtf file types. Click the 'Compile' button.
I’ve written many, many times about how much I love writing in Org mode. I write a plain text file that I can then export to HTML, LaTeX, or several other formats. I can even, theoretically, write an Org mode document with some editor other than Emacs. But Org mode isn’t the only way of doing this. Another is Markdown a similar system that probably inspired the Org mode mark-up syntax.
One of the advantages of Markdown is that you can use it with any editor. Many editors, including Emacs, even have special Markdown modes that enable highlighting and interface with the Markdown script. I’d certainly be using it if I didn’t have Org mode so I read The Markdown Mindset by Hilton Lipschitz over at the The Hiltmon blog with particular interest. Lipschitz gives the usual list of benefits for Markdown: editor agnostic, plain text, flexible, exports to multiple formats, and so on.
But here’s what I don’t get. Lipschitz goes on about how he writes his programming notes using Markdown in BBEdit, his blog posts using Markdown in Byword, his manuals and related documents using Markdown in Scrivener, and his readme files using Markdown in TextMate. I don’t object to him doing this—whatever works for him—but I can tell you for sure that I’d be drooling and babbling incoherently if I tried something like that. After 5 years, I still have flashbacks to Vim and try to go up a line with 【Ctrl+k】 or something similarly hilarious. I simply can’t imagine trying to use that many editors. One of the advantages, to me, of Emacs is that I can stay in the same editing tool almost all the time. On my Mac I even have a special file that gives me (mostly) Emacs keybindings so that everything works pretty much the same even when I’m not in Emacs. Love them or hate them, there’s only one set of bindings to worry about. (Yes, yes, I know that statement gets muddied a little when considering some modes but it’s basically true).
I’d be interested in hearing what others think. Can you easily handle multiple editors routinely the way Lipschitz does or does leaving Emacs to use some other editing tool make you uncomfortable and less efficient?
by C.K. MacLeod
Writing in markdown is an efficient way to write blog posts. In fact, it will forever change the way you blog.

So, what is markdown? It’s a coding language like HTML, only much, much simpler, and you don’t have to be tech savvy to learn it. It takes about 10 minutes to learn, if that.
Why I Use Markdown
Here’s why I use markdown:
- Markdown is easy to learn.
- I don’t have to fuss with the formatting features of a word processor when I write, which means I won’t introduce wonky formatting into my writing when it comes time to publish a post.
- I can copy and paste my writing to and from Word, Google Docs, Scrivener, a text editor, Blogger, WordPress, etc. and the formatting codes will travel with it.
- Markdown can convert to HTML, so if you’ve never been able to figure out how to write in HTML, you may not need to (see below).
- It makes my blog writing and publishing process more efficient.
What does it look like?
Here’s what markdown looks like in action:
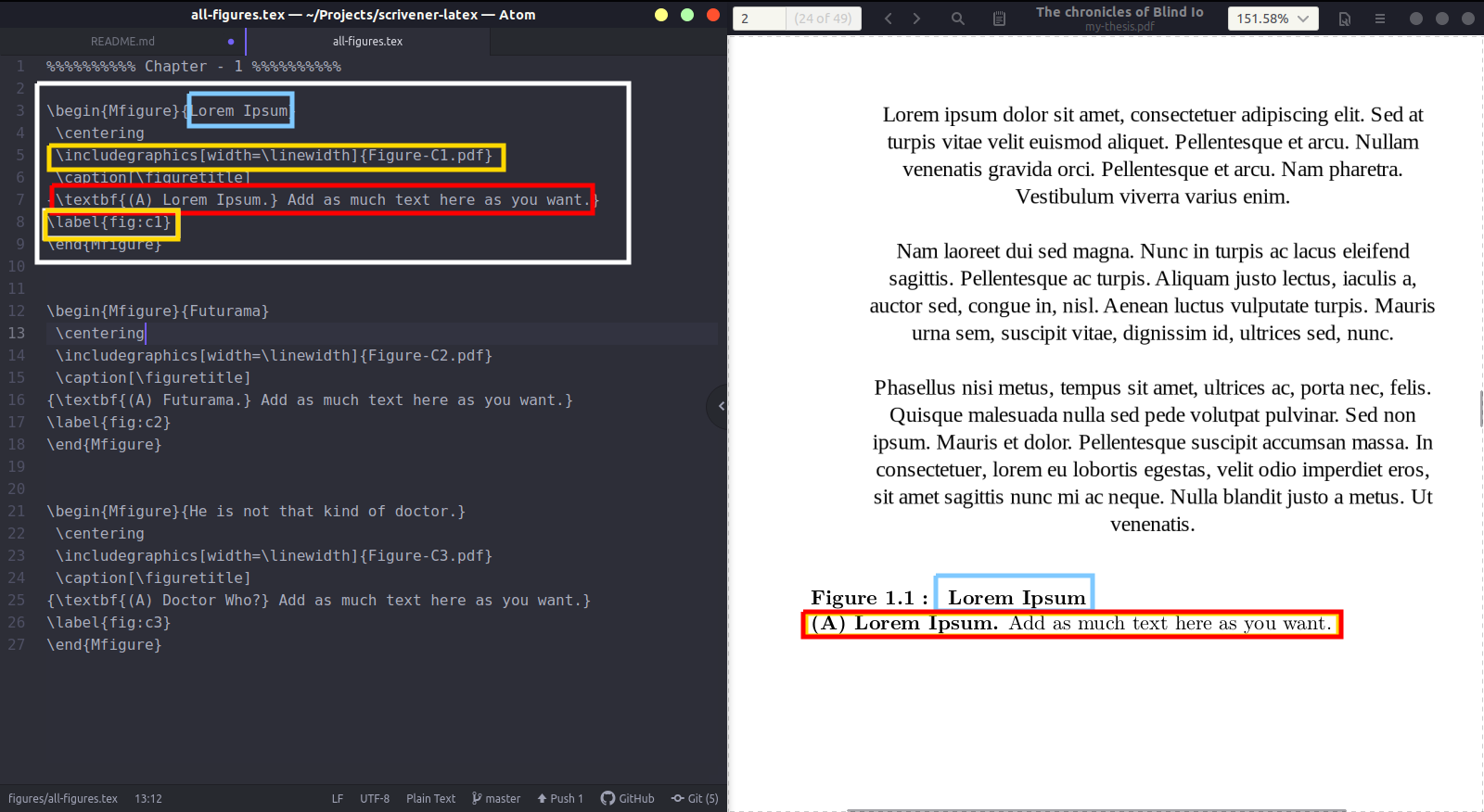
The text in the left pane is written in markdown. It kind of looks like plain text, right? That’s because it is. It’s pretty much what your writing would like if you only used your keyboard and didn’t click on any of the fancy formatting buttons in your word processor.
The text on the the right is what the published product will look like. Pretty, right? This particular markdown editor took the codes from the text on the left and converted it to formatted text. Do you see the codes? No? Read on…
Commonly Used Markdown Codes
Here are the markdown codes I use the most in my writing (I’ve left this list in plain text so that you can copy and paste it into Scrivener. if you like):
Scrivener Markdown Export
Headings
#Heading 1
##Heading 2
###Heading 3

*italic*
**boldface**
Horizontal rule
—
Links
[Tech Tools for Writers](hyperlink) – no space between square brackets and parentheses
Images

Block quote/pull quote
>first line of paragraph
Ordered list
1. first list item
2. second list item
3. thirdlist item
Bittorrent download windows 10 32 bit. Unordered list
– list item
– list item
– list item
Can also use * instead of –
Soft break (poetry)
Line is followed by two spaces
First line [space, space]
Second line [space, space]
Other
em dash: Alt+ 0151
en dash: Alt + 0150
hyphen –
Go back to the image above. Do you see the markdown codes now? Allow me to highlight some of them for you:
If you don’t find what you’re looking for on my markdown list, check out this markdown cheat sheet. Print it and stick it next to your computer.
Or, if you write your blog posts in Scrivener like I do, you can copy and paste my list of markdown codes into the Project Notes menu in Scrivener’s Inspector, where it’ll always be available when you need it.
Try This
If you’d like to learn markdown, but you’re not convinced that it’s easy, try this guided, step-by-step interactive tutorial. I dare you to say it’s hard after trying this tutorial.
If you’d like to see markdown transform to polished text right before your eyes, try John Combe’s* free markdown editor. Use my markdown “cheat sheet” above and write something in the left pane. Watch your markdown text turn to beautifully formatted text.
In my next post, I’ll explain how I use markdown for blogging on WordPress, and I’ll share my writing and publishing process with you.
*I learned about the John Combe markdown editor from Joseph Michael in his Learn Scrivener Fast course.
Markdown In Scrivener
Image by Michael Pollak
